开始使用
概述
材质系统可给目标添加「材质特效」,如色调、模糊、扭曲等效果。
材质会消耗较多的性能,请根据情况合理使用。
添加与使用
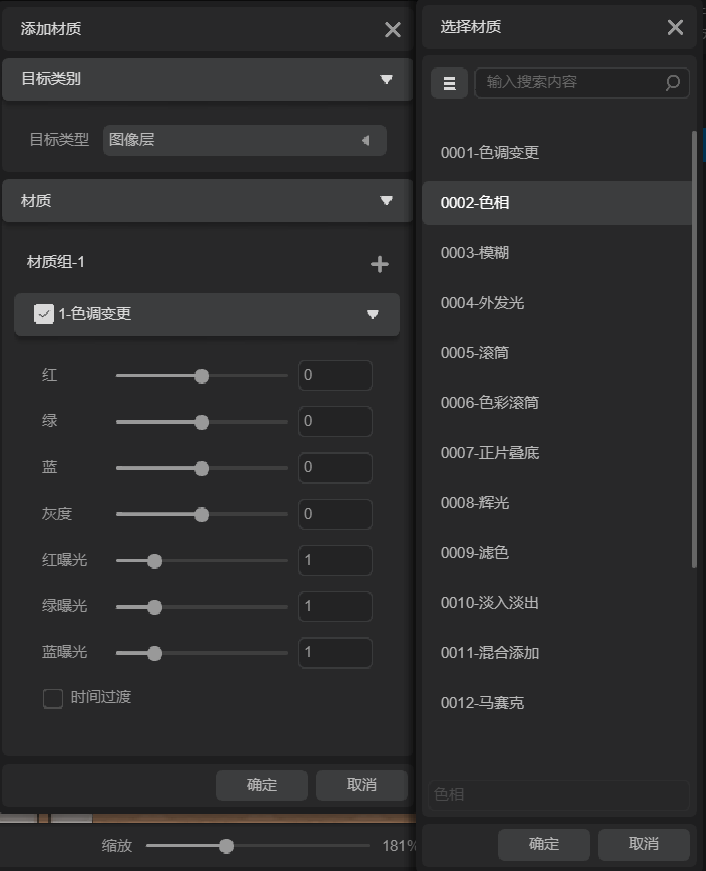
在允许添加材质的对象中有材质属性,可以选择添加一种或多种材质。
当添加材质后可以通过调整参数更改材质效果。

时间过渡特性
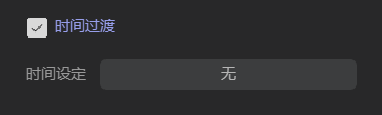
部分材质有时间过渡的参数,通过调整该参数让材质默认成为动态效果。
并且可以通过可视化控制时间过渡的参数以便控制其如何过渡。

自定义材质
高级开发者可以制作自定义的材质,同时可以分享它作为插件。
通过可视化配置材质参数,以及编写Shader实现效果。
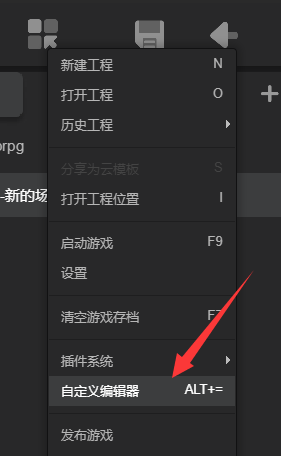
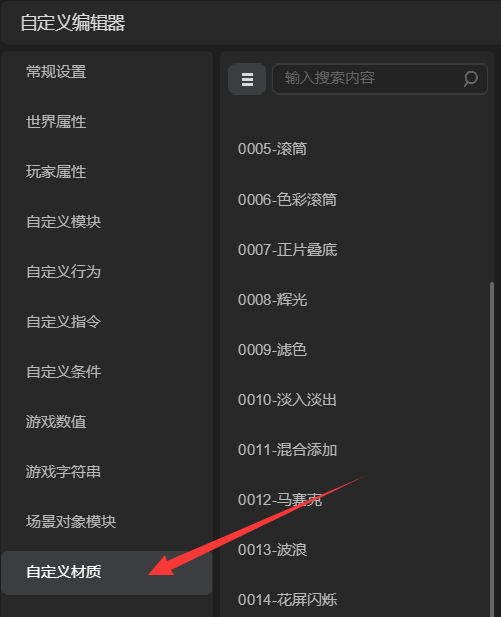
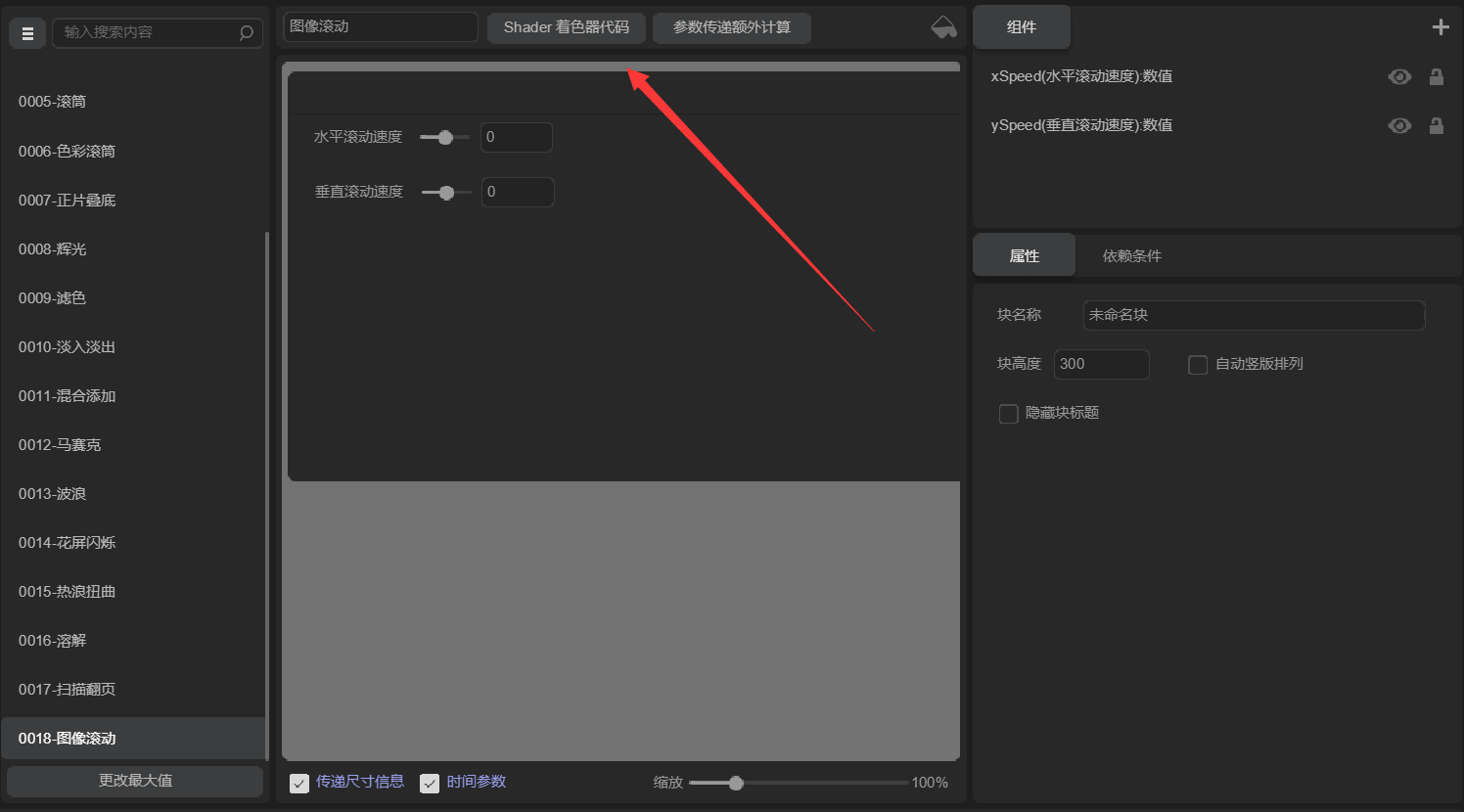
步骤一:打开材质编辑器 ALT+-
在该自定义编辑器中可视化添加材质参数需要用到的组件。


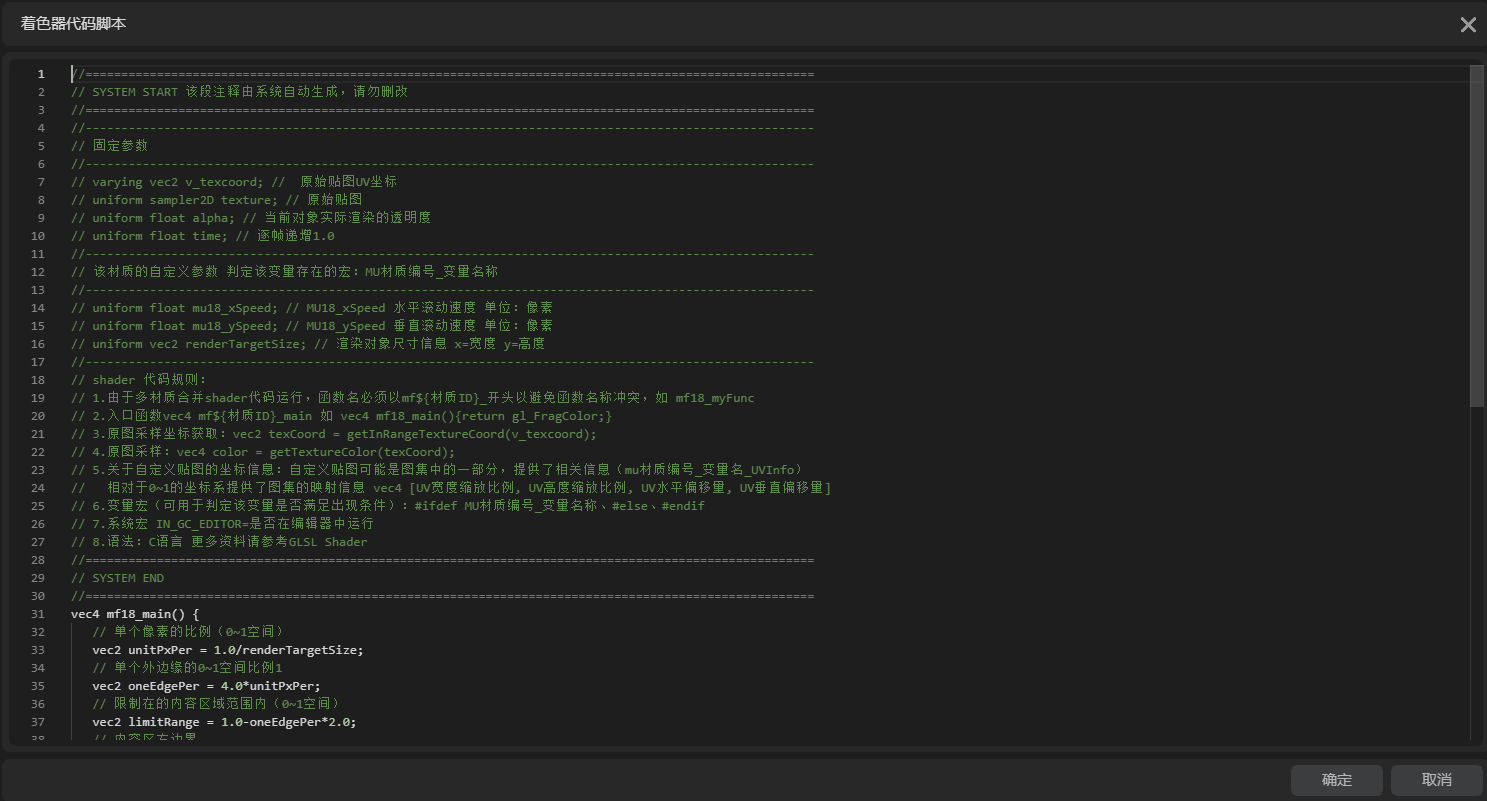
步骤二:编写Shader
系统会根据添加的组件自动生成对应的Shader参数(uniform),
然后编写Shader效果(注意需要遵循注释中提到的代码规范)


小提示:使用getTextureColor代替Shader2D
由于渲染层存在合并图源的优化,也就是说你引用的贴图很可能实际是在一张大图集中的某一部分,
所以使用getTextureColor来获取实际的颜色(需要配合getInRangeTextureCoord获取实际UV坐标)
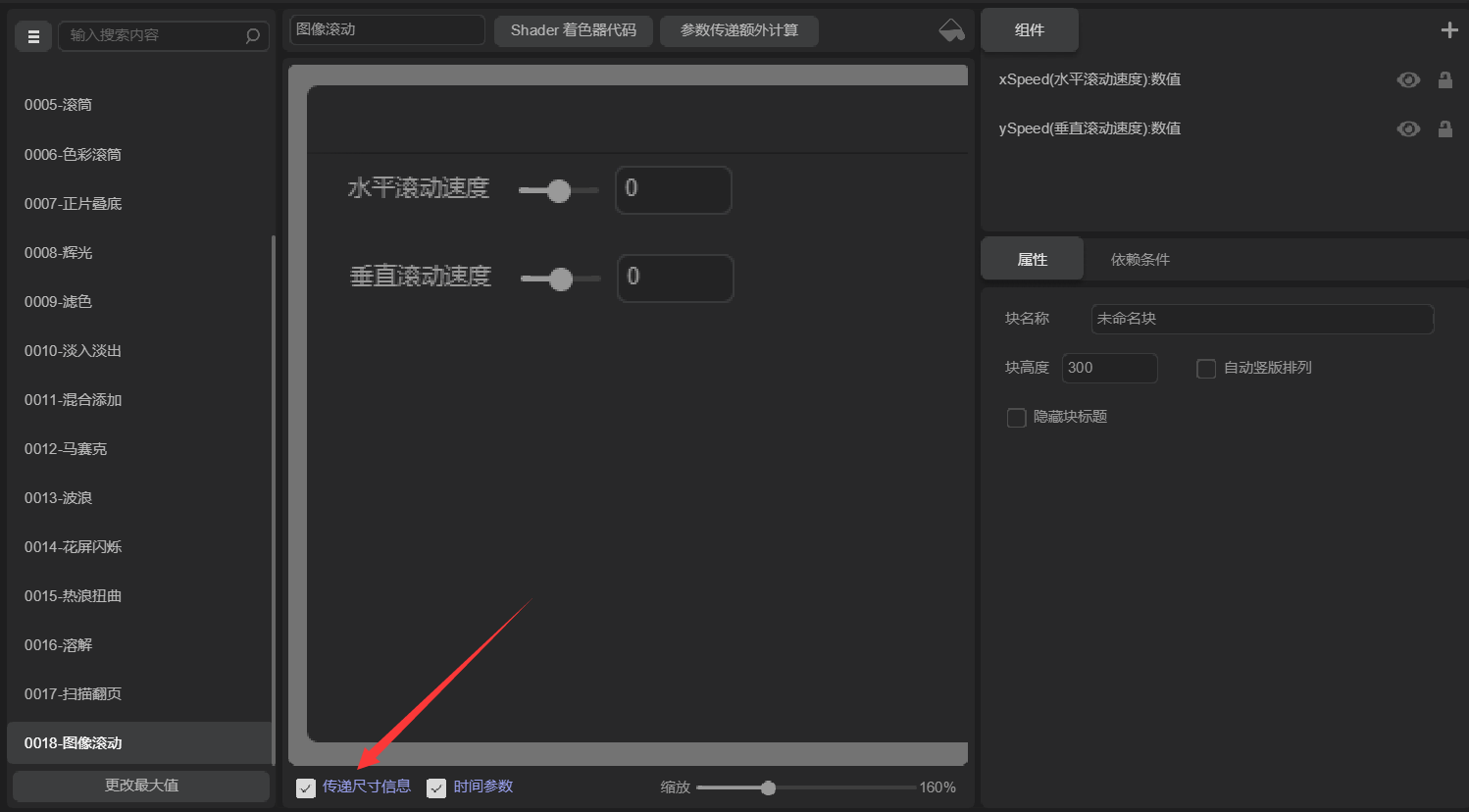
传递尺寸参数
小提示:勾选「传递尺寸参数」后会增加一个该贴图的渲染尺寸参数

实际渲染尺寸为贴图外扩8像素,主要是为了操作贴图以外的一部分区域(如外发光效果)
Script.ts
// 每帧都会自动+1
uniform vec2 renderTargetSize;
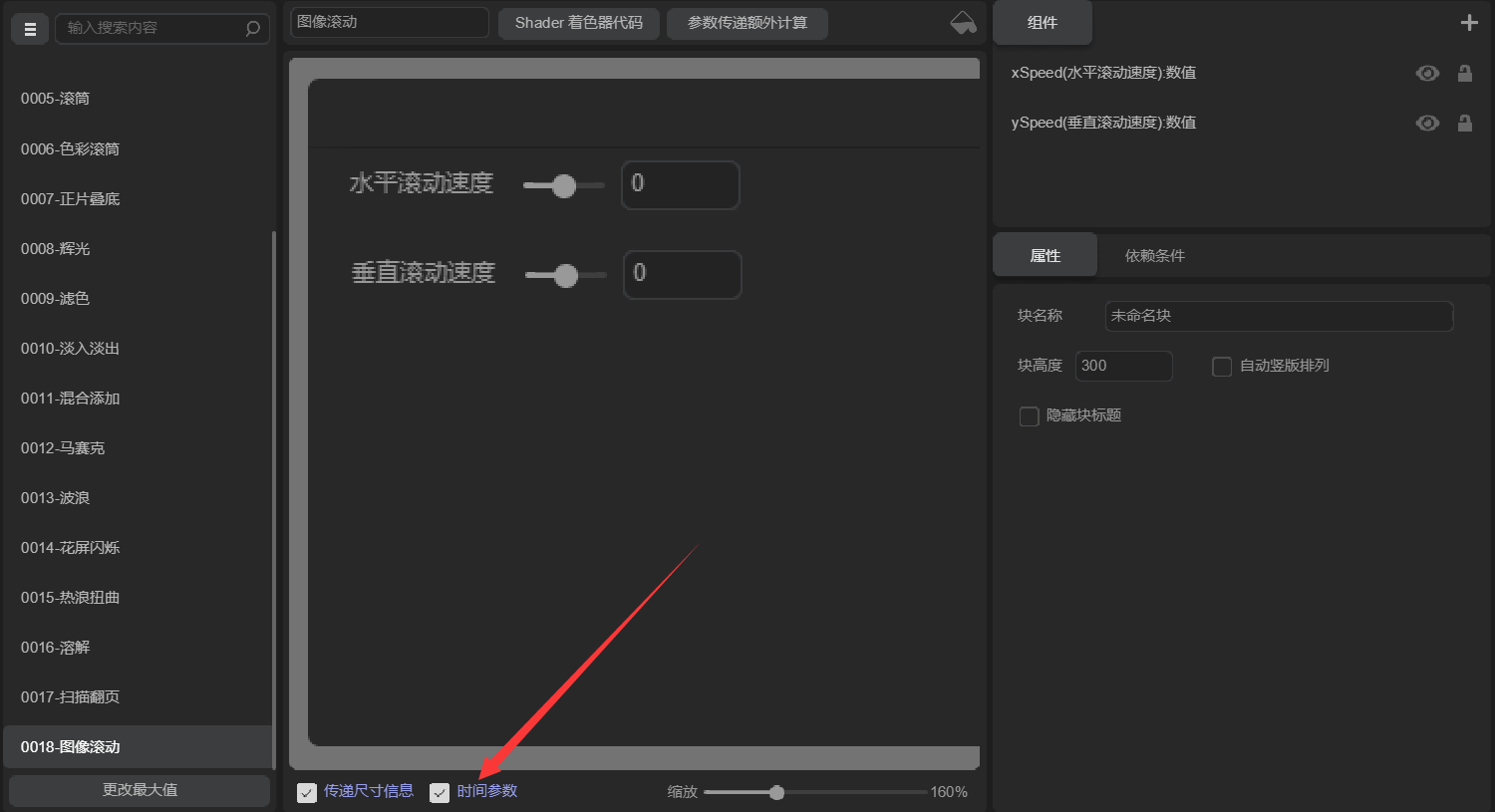
时间参数
小提示:勾选「时间参数」后会增加一个固定的时间递增参数

Script.ts
// 每帧都会自动+1
uniform time
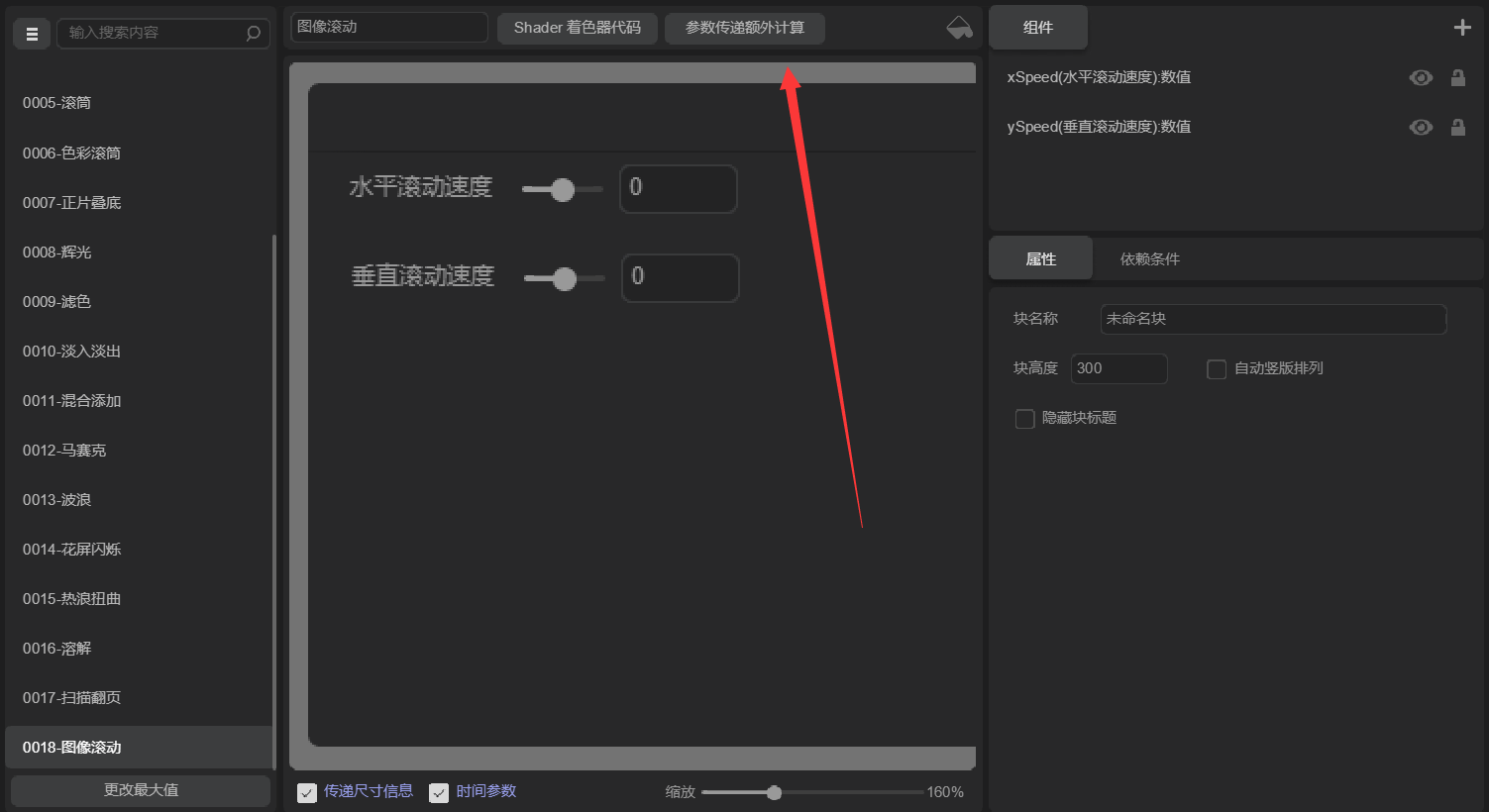
参数传递额外计算
小提示:「参数传递额外计算」中允许每帧执行一次脚本逻辑运算

使用TypeScript脚本的逻辑处理,在渲染前会执行作者自定义的代码。
脚本调用
前提条件:a 是继承于GameSprite的一个实例,关于材质的操作
Script.ts
// 添加3号材质(参数为默认值)
a.addMaterialByID(3);
// 修改3号材质中名为red的参数
a.setMaterialValueFast("mu3_red",0.75);
// 添加3号材质且初始化参数:
let m3 = new MaterialData3();
m3.red = 0.75;
a.addMaterial(m3);
// 移除3号材质,根据ID
a.removeMaterialByID(3);
// 移除3号材质,根据数据
a.removeMaterial(m3);